Wednesday, April 1, 2009
Tuesday, March 31, 2009
Free Language Translator
1-Google language Translator
<form action="http://www.google.com/translate"><script language="JavaScript"><!-- document.write ("<input name="u" value="+location.href+" type="hidden">")// --></script><input value="en" name="hl" type="hidden"><input value="UTF8" name="ie" type="hidden"><input value="" name="langpair" type="hidden"><input onclick="this.form.langpair.value=this.value" title="French" value="en|fr" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539949_e76af75976.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="German" value="en|de" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539933_041ca1eda2.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Italian" value="en|it" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539953_0384ccecf9.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Portuguese" value="en|pt" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539966_0d09b410b5.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Spanish" value="en|es" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539946_2fabed0dbf.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Japanese" value="en|ja" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539955_925e6683c8.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Korean" value="en|ko" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/13539958_3c3b482c95.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Chinese Simplified" value="en|zh-CN" type="image" height="20" src="http://photos1.blogger.com/img/ 43/1633/320/14324441_5ca5ce3423.jpg" width="30" name="langpair"><input onclick="this.form.langpair.value=this.value" title="Arabic" value="en|ar" type="image" height="20" src="http://photos1.blogger.com/blogger/ 3709/485/1600/arabic-flag.gif" width="30" name="langpair2"></form>
2-Google language Translator(2)
<form action="http://www.google.com/translate" onsubmit="this.u.value=window.location.href" method="GET"><input value="en" name="hl" type="hidden"><input value="UTF8" name="ie" type="hidden"><input value="" name="u" type="hidden">Select Language: <select name="langpair"><option value="en|fr">French<option value="en|de">German<option value="en|it">Italian<option value="en|pt">Portuguese<option value="en|es">Spanish<option value="en|ar">Arabic BETA<option value="en|zh-CN">Chinese (Simplified) BETA<option value="en|ja">Japanese BETA<option value="en|ko">Korean BETA<option value="en|ru">Russian BETA</select><input value="Translate" type="submit"></form>
3-Alta Vista Babel Fish
/><script language="JavaScript1.2" src="http://www.altavista.com/static/scripts/translate_engl.js"></script>
Monday, March 30, 2009
Saturday, March 28, 2009
Tuesday, March 24, 2009
Tiny Studio Blogger Template

Tiny Studio template that was created by Pelangi Petang Productions for wordpress and converted to blogger by Zona Cerebra
Demo Download
Monday, March 23, 2009
Template andreas 04 blogger template

The andreas04 template is created by Andreas Vikund and converted to blogger by Gecko & Fly.
Demo Download
Privacy Policy for Blogger copy
At Blogger copy, the privacy of our visitors is of extreme importance to us. This
privacy policy document outlines the types of personal information is received
and collected by Blogger copy and how it is used Log Files
Like most standard Web site servers,Blogger copy use log files. This includes
internet protocol ( IP ) addresses, browser type, internet service provider (
ISP ), referring/exit pages, platform type, date/time stamp, and number of
clicks to analyze trends, administer the site, track user’s movement in the
aggregate, and gather broad demographic information for aggregate use. IP
addresses, etc. are not linked to personally identifiable information.
Google's search box
Has been providing search box on this web site (the "search
box") by Google Inc ( "Google"). You acknowledge and agree to apply privacy
policy Google (Located on
http://www.google.ae/privacy.html) for using the "search box" and using the
"search box" Google granted approval to use your personal data in accordance
with the Privacy Policy
Cookies and Web Beacons
Blogger copy does use cookies to store information about visitors preferences,
record user-specific information on which pages the user access or visit,
customize Web page content based on visitors’ browser type or other information
that the visitor sends.
Some of our advertising partners may use cookies and web beacons on our site.
Our advertising partners include Google Adsense, .
These third-party ad servers or ad networks use technology to send, directly to
your browser, the advertisements and links that appear on Blogger copy . They
automatically receive your IP address when this happens. They may also use other
technologies ( such as cookies, JavaScript, or Web Beacons ) to measure the
effectiveness of their advertisements and to personalize the advertising content
you see.
Blogger copy has no access to or control over these cookies, once we have given
permission for them to set cookies for advertising.
You should consult the respective privacy policies of these third-party ad
servers or ad networks for more information on their practices and for
instructions on how to opt-out of certain practices.
http://www.google.co.uk/privacy.html privacy
policy does not apply to, and we cannot control the activities of, such other
advertisers or web sites.
If you wish to disable cookies, you may do so through your individual browser
options. More detailed information about cookie management with specific web
browsers can be found at the browsers' respective websites.
If you require any more information or have any questions about our privacy
policy, please feel free to contact us.
Google, as a third party vendor, uses cookies to serve ads on your site.
Google's use of the DART cookie enables it to serve ads to your users based on their visit to your sites and other sites on the Internet.
Users may opt out of the use of the DART cookie by visiting the Google ad and content network privacy policy.
Team preparation : Blogger copy
Friday, March 20, 2009
Magazeen Blogger Template

The template was designed for wordpress by We Function, distributed on Smashingmagazine and converted to Blogger by Zona Cerebral.
Demo Download
Saturday, February 28, 2009
Add Yahoo Buzz button to your blog
Step 1. Choose your favorite button from Yahoo! Buzz that fitted well with your site design (large button with vote count - Square Button - is highly recommended), then click “Get Code”.
Step 2. If you have selected the Square Button the code will be like this
<script type="text/javascript" src="http://d.yimg.com/ds/badge2.js" badgetype="square">ARTICLEURL</script>
Step 3. Replace the ARTICLEURL with
<script type="text/javascript" src="http://d.yimg.com/ds/badge2.js" badgetype="square"><data:post.url/></script>
Step 5. Go to Layout -> Edit HTML
step 6 look for
<div style='float:right;padding:5px;'><script badgetype='square' src='http://d.yimg.com/ds/badge2.js' type='text/javascript'><data:post.url/></script></div>
<data:post.body/>
Sunday, February 22, 2009
show related Posts below Each blogger Posts
Goto Blogger Edit Html Page,Expand Widget Templates and Paste the Following Code just above </head> in your blogger Template
<style>
#related-posts {
float : left;
width : 540px;
margin-top:20px;
margin-left : 5px;
margin-bottom:20px;
font : 11px Verdana;
margin-bottom:10px;
}
#related-posts .widget {
list-style-type : none;
margin : 5px 0 5px 0;
padding : 0;
}
#related-posts .widget h2, #related-posts h2 {
color : #940f04;
font-size : 20px;
font-weight : normal;
margin : 5px 7px 0;
padding : 0 0 5px;
}
#related-posts a {
color : #054474;
font-size : 11px;
text-decoration : none;
}
#related-posts a:hover {
color : #054474;
text-decoration : none;
}
#related-posts ul {
border : medium none;
margin : 10px;
padding : 0;
}
#related-posts ul li {
display : block;
background : url("http://i263.photobucket.com/albums/ii150/mohamedrias/newconcept_bullet.png") no-repeat 0 0;
margin : 0;
padding-top : 0;
padding-right : 0;
padding-bottom : 1px;
padding-left : 16px;
margin-bottom : 5px;
line-height : 2em;
border-bottom:1px dotted #cccccc;
}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;
}
}
}
}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];
}
}
relatedTitles = tmp2;
relatedUrls = tmp;
}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;
}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' + relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;
}
i++;
}
document.write('</ul>');
}
//]]>
</script>
Now Search for <p><data:post.body/></p> and Replace it with the Following Code
<p><data:post.body/></p>
<b:if cond='data:blog.pageType == "item"'>
<div id="related-posts">
<h2>Other Recommended Posts on <b:loop values='data:post.labels' var='label'><data:label.name/><b:if cond='data:label.isLast != "true"'>,</b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/></b:if></b:loop> </h2>
<script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script>
</div></b:if>
After you Complete the above steps Save your blogger Template and see the hack working.
Wednesday, February 11, 2009
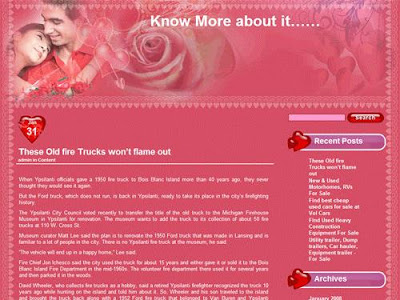
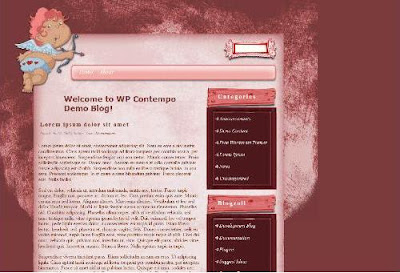
Valentine Wordpress Theme
Happy Valentino by wordpress2u

Specially designed for St. Valentine’s Day, Happy Valentino theme reflects all specific Valentine Day’s features: red and pink colors, hearts and flowers. Besides, Happy Valentino is a two column wordpress theme with right sidebar. Download it and pleased your visitors.
Love Birds by girlyblogdesignz

Love Birds is a two comlumn wordpress theme by girlyblogdesignz.This free theme is a great expression of true love in every sense of the word. This theme is also great for Easter too.
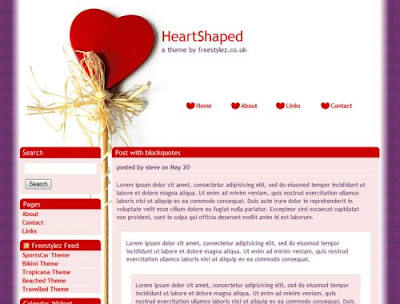
Heart Shaped by freestylez

Using romantic colours and plenty of hearts, Heart Shaped was designed with those in love in mind for Valentine’s. This theme would be ideal for a blog about romance, weddings and relationships.
Be Mine theme by pimentels-photography

Be Mine is a two column WordPress theme specially made for Valentine’s. The theme is available in one column and two columns in different colors such as pink, blue, purple and green.
Valentine Theme by wpcube
Free Pink Valentine Wordpress Theme

Free Pink Valentine is a two column, pink, grunge-style wordpress theme. It will be perfect for your Valentine’s day, dating and romance blogs
Pink White Valentine by wordpressthemed
Tuesday, February 10, 2009
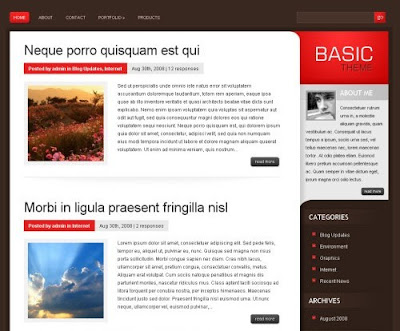
Basic Wordpress Theme by Elegant Themes
Basic Wordpress Theme features a very clean, easy-to-read and traditional blog layout that focuses on displaying your content in an orderly fashion. The theme also comes with multiple color schemes, as well as built in advertisement management, a detailed theme options page and more

When using the theme you can choose between displaying your full posts, or truncating them automatically with a defined thumbnail image. Basic also comes with 4 color schemes to choose from, the default Red, as well as Blue, Green and Purple.

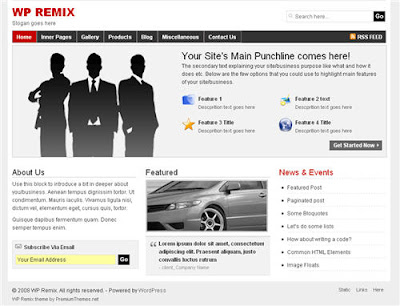
WP Remix Premium Theme is now compatible with Wordpress 2.7

WP Remix is an advanced WordPress theme suite offering a range of page designs and color schemes; it’s very well designed and turns WordPress into more of a complete content management system than just a blog publishing tool.
Since the last update,WP Remix is now version 2.3 and compatible with Wordpress 2.7.
Main features of WP Remix you can’t miss …
- WYSIWYG Page editor: No more mess up with code. Insert and edit page template directly from visual editor. A complete CMS experience.
- Over 50 Page Templates: Choose from over 50 pre-structured, strategically built page templates that covers almost every layout possibility.
- Flexibility: Create different pages and have same sidebar, header, footer for all pages or you can have them different for each of them!
- Smart Drop Menu: The smart drop menu in wpremix 2 remembers exactly where you are and where you came from!
- Dynamic Codes: Insert and execute PHP and Java script codes from visual editor following WP Remix code guide.
- Theme Admin options: You don’t have to mess with the theme code. Set basic options directly from theme admin options such as Color Scheme, Feedburner ID, Flickr Id.
- Ad Monetization: The sidebars, blog and magazine module has strategic ad place holders that you can use to sell ad space or promote your own products.
- Grid Based Layouts: The theme and page templates has been built according to 18 column grid that make your designs not only more beautiful and legible, but more usable.
One more reason that makes WP Remix is one of the best Wordpress themes. Though the theme offers a range of page templates, that’s not all. Unlike any other theme on the net, the WP Remix will offer diverse add-on modules that you can use to empower the theme. The add-on modules are ready to be integrated, just get the module, place it in the theme, configure options and that’s it.
Free PHPBB3 template
This is a PHPBB3 template that you can use to create a Forum on any topic for your site. The template has been designed to match WP Remix theme so you can have overall integrity in the looks for your site.
If you want to use Wordpress as a Content Management System, WP Remix is the premium Theme that offers WordPress as CMS experience! More information: Live demo, Full features list, FAQ … can be found at WP Remix official site. Check it out!
New Creative Art Blogger Template

Demo of Creative Art Blogger Templat
Download Creative Art Blogger Template
download xml file and upload it our blog, to edit navigation menu find this code div class=’Menu’ , and edit the links below div class=’Menu’ code
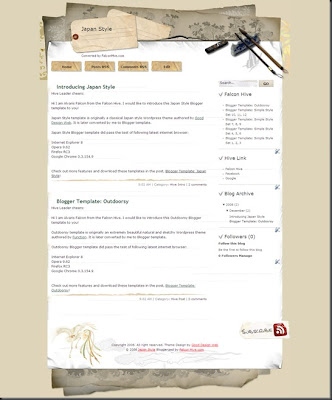
Japan Style blogspot template

Japan Style template is 2 columns blogger template and has an astonishing design. Below you can check preview picture of Japan Style blogger template, also demo for this template is available below the picture. If you like this template you can download it for free
Demo of Japan Style Blogger Template | Download Japan Style Blogger Template
Add Yahoo! Buzz button on Blogger Template
This is a short post which explains how to add Yahoo! Buzz buttons on your Blogger template. It's really very simple!
Take a look at this page to see what kind of buttons are available and choose the style you prefer. For example, if you choose Square button style:

...copy and past the following code in your blogger template (a good position is under post's title):
In any case, if you choose a different button, you have only to change the string ARTICLEURL in the code with
Polaroid Press Blogspot Template

Polaroid press is a refreshing new two column template that has a very natural feel to it. This template has a Polaroid picture where you can put your own image in the start of the left hand side sidebar. Above it are the suns rays that make their way through the clouds in the blue sky!
The background of the blog changes color from blue to brown, all the colours are natural pastel shades. The blog also features a navigation menu on the top right where the navbar is with an RSS icon.
The main section has nicely designed comment counts, labels and dates. The comment count is besides the headline while the rest is under it. The sidebar is simple apart from the Polaroid picture. The blog ends with a link section in the footer and a subscribe icon there as well!
Download the Polaroid Press Blogspot Template
Diary Online Blogger Template

The Diary Online template is a simple notepad style two column template, although you may notice that the fonts used are strikingly big and have immense clarity.
The color scheme is flouro on dark making it attractive, apart from the minimal header image this template has nothing fancy to it. The bottom of the posts find the comment and labels icons while under the headline lies the date and author stamp.
The single sidebar finds itself on the right of the main column with the same font that is standard throughout the blog. Though the top of the sidebar an image that makes the first widget stand out. The rest of it is fairly plain, some of the widgets have a dotted green border while the end of the footer finds itself with a green line.
Download the Diary Online Blogger Template
Alpha Blogger Template

Alpha consists of quite a few features, at first look you might find this template to be simple, but when you look closer, its a very professional looking template.
It has 2 navigation bars above and below the header. Then comes the featured post section, where you can have a top post with an image, and provide links to rest of the featured content, a good feature to keep your readers engrossed.
The main column is simple with labels appearing under the post. Now moving on to the sidebar, Alpha has a Feed section to give two options to your readers, namely subscribe by mail or feed, below that is ad space. The sidebar branches into 2 columns to display the rest of your content.
If your blog has lot of content, then you should consider Alpha, although its a single colour template.
Sea Breeze Blogger Template

The main column has a sidebar on the right hand side of it, both have a jagged edge design on the top, while the post headline in the main column has a pin, like the ones used on a softboard at work. Under the headline is the date, author and labels. The post section ends with a thin line and the comments icon and email post link.
The sidebar has a design on the top and a search bar at the bottom of it, dividing these columns from the footer is an advertisemnet secton which holds five 125 x 125 boxes. The footer ends with the same bright green grass thats found in the header though it does not have flowers in it.
Desk Mess Blogger Template

The 2-column template has a neat header, basically symbolising the mess on an office desk

The navigation bar is in the form of stapled chits of paper, where you can display the categories. While the main column is simple, I liked the way the comments would show up, like notes pinned on the board.
While the side column is just like any other template, except that the RSS icon is missing. Overall, its a creative and a simple template, which you can use if you have a personal blog or if run a blog on office gossip:).
Download the Desk Mess Blogger Template